1. 설치
윈도우는 Node.js, JDK, 안드로이드 스튜디오, python

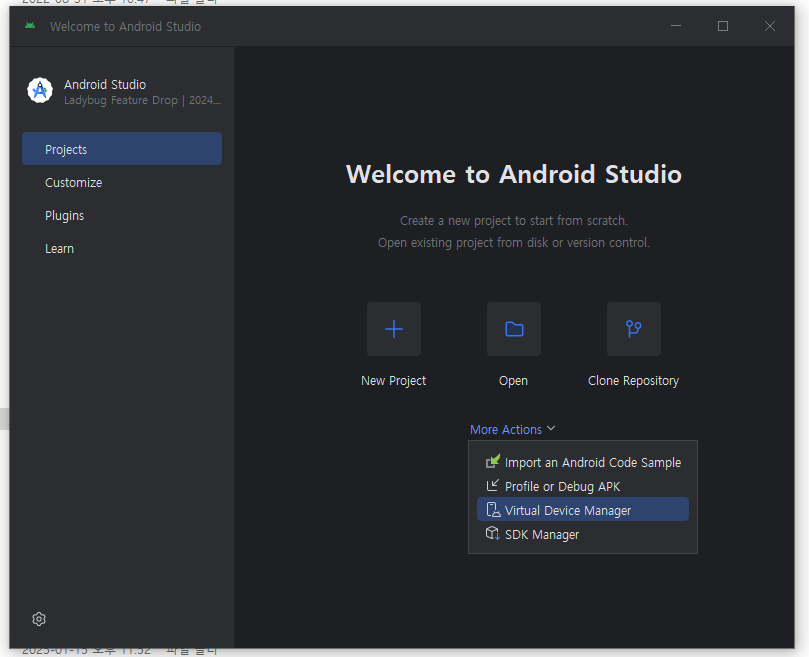
2. Expo 프로젝트 만들기
//expo-cli 설치
npm install --global expo-cli
//프로젝트 생성
npx create-expo-app my-first-expo
cd my-first-expo
npm start
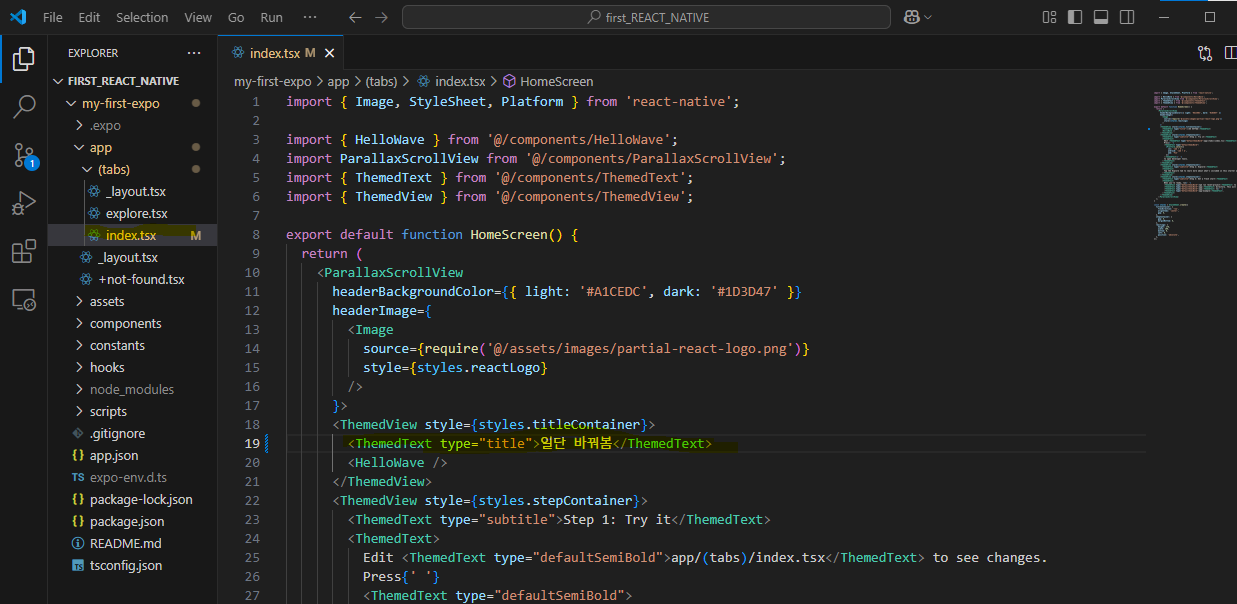
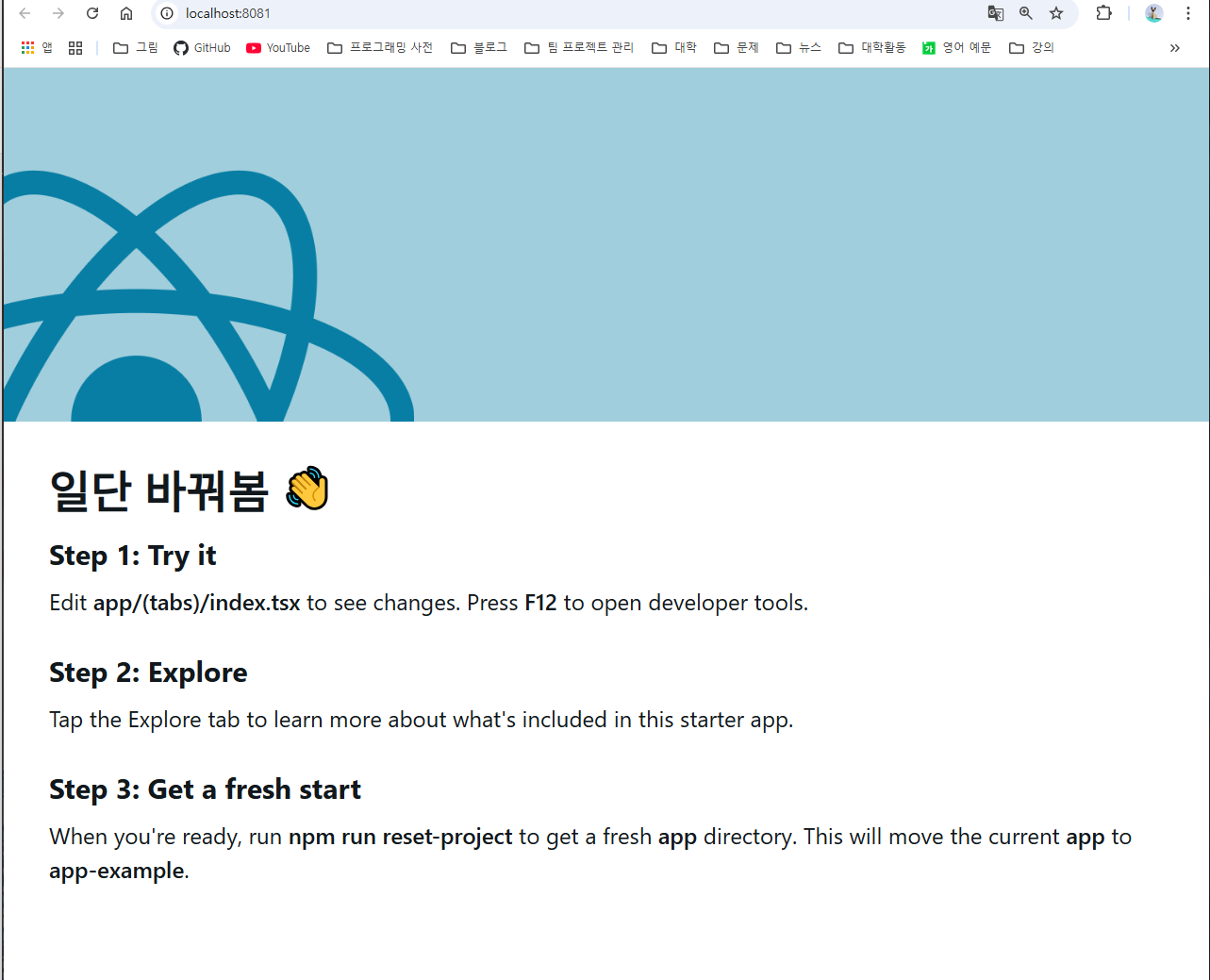
이제 해당 로그에 뜨는 qr코드로 접속하거나 localhost 경로로 접속할 수 있습니다.
스마트폰으로 접속한 경우, 핸드폰을 흔들면 개발자 메뉴를 볼 수 있습니다.
새로운 Expo 버전이 나오면서 시작 프로젝트 모습이 변경되었습니다. 그래서 App.js가 없습니다.


참고)
React Native expo 시작하기
React Native expo를 통해서 시작할 때 설치하는 방법과 expo go를 이용해서 안드로이드 폰에서 실시간으로 화면을 볼 수 있게 하는 것 까지 해보려고 한다.vscode를 실행시킨 후 새 터미널을 열어준다.np
velog.io
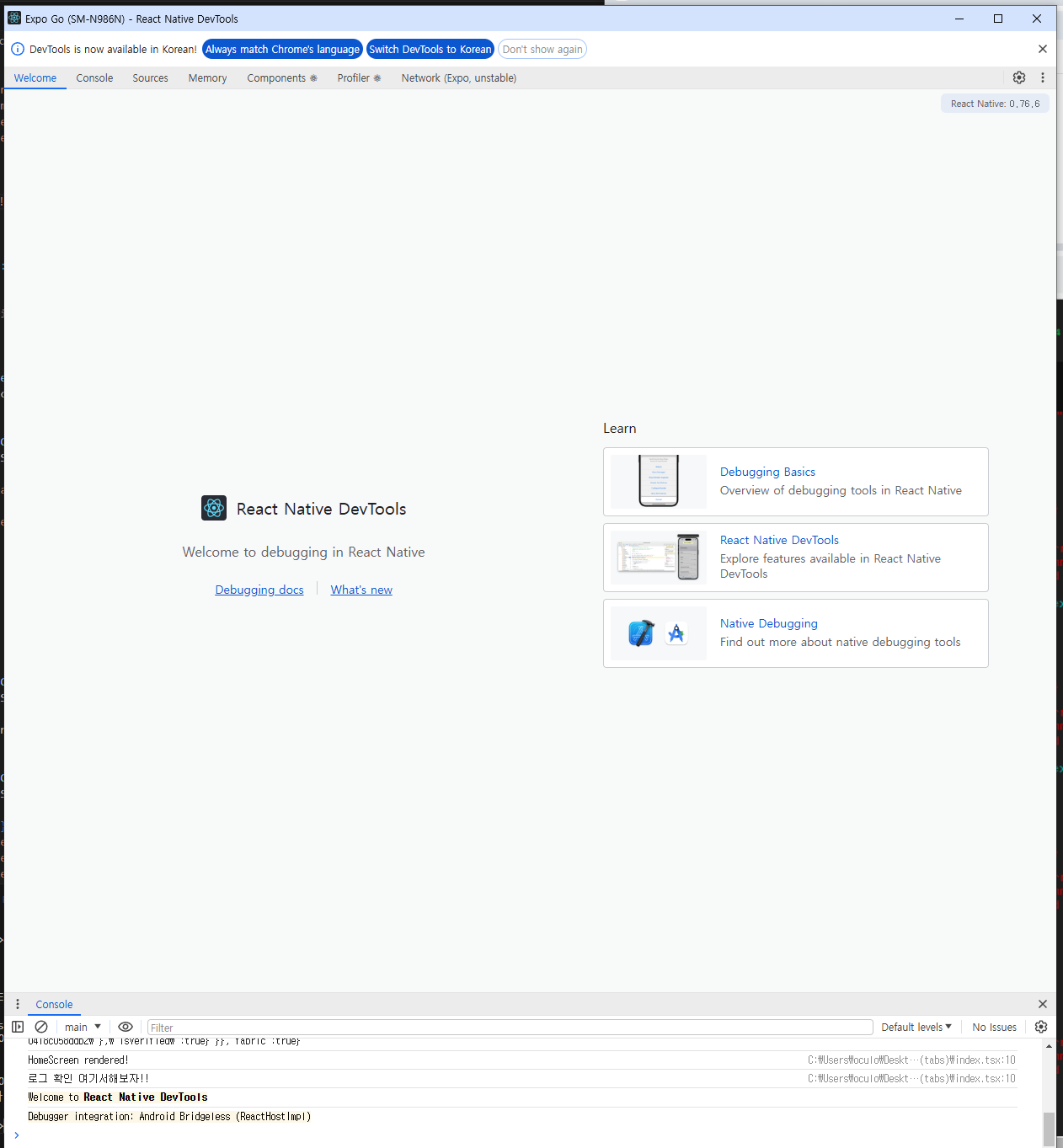
개발자도구 켜기) open js debugger를 핸드폰의 expo go 앱에서 킵니다. 그러면 아래처럼 컴퓨터 화면에 뜰 것입니다.

expo eject 명령어는 Expo 프로젝트를 "eject"하여, Expo 관리형 워크플로우에서 "bare" 워크플로우로 전환하는 데 사용됩니다. 이 명령어를 실행하면 Expo SDK와 관련된 많은 기능들이 유지되지만, 더 이상 Expo의 관리 하에 있지 않게 됩니다. 즉, React Native 프로젝트로 변환되며, Android와 iOS의 네이티브 코드에 접근하고 수정할 수 있게 됩니다.
하지만 다시 Expo프로젝트로 변환하는 일이 거의 불가능합니다. 실행전에 프로젝트를 백업하는 것이 좋습니다.
3. 리액트 네이티브 CLI
Expo와 달리 필요한 모듈을 직접 만들어 사용할 수 있지만 배포가 불편하고 리액트 네이티브를 처음 다루는 이용자에게 좀 더 어렵게 느껴진다는 단점이 있습니다.
# CLI는 Command Line Interface의 약자로, 명령줄 인터페이스를 의미합니다. 사용자가 텍스트 명령어를 입력하여 컴퓨터와 상호작용하는 방식입니다.
그러면 프로젝트를 생성해볼까요?
//더이상 권장되지 않음
npx react-native init MyFirstCLI
//권장
npx @react-native-community/cli init MyFirstCLI
>npx react-native init 프로젝트이름 --version X.XX.X
이렇게 특정버전의 react native를 사용하여 프로젝트를 생성할 수 있습니다.
react-native 프로젝트 실행
//먼저 해당 디렉터리로 이동해야 한다.
cd MyFirstCLI
//Android (에뮬레이터에서 실행) 1번
npx react-native run-android
//2번
npm run android
//iOS (Mac에서만 가능) 1번
npx react-native run-ios
//2번
npm run ios
//개발 서버 시작
npx react-native start
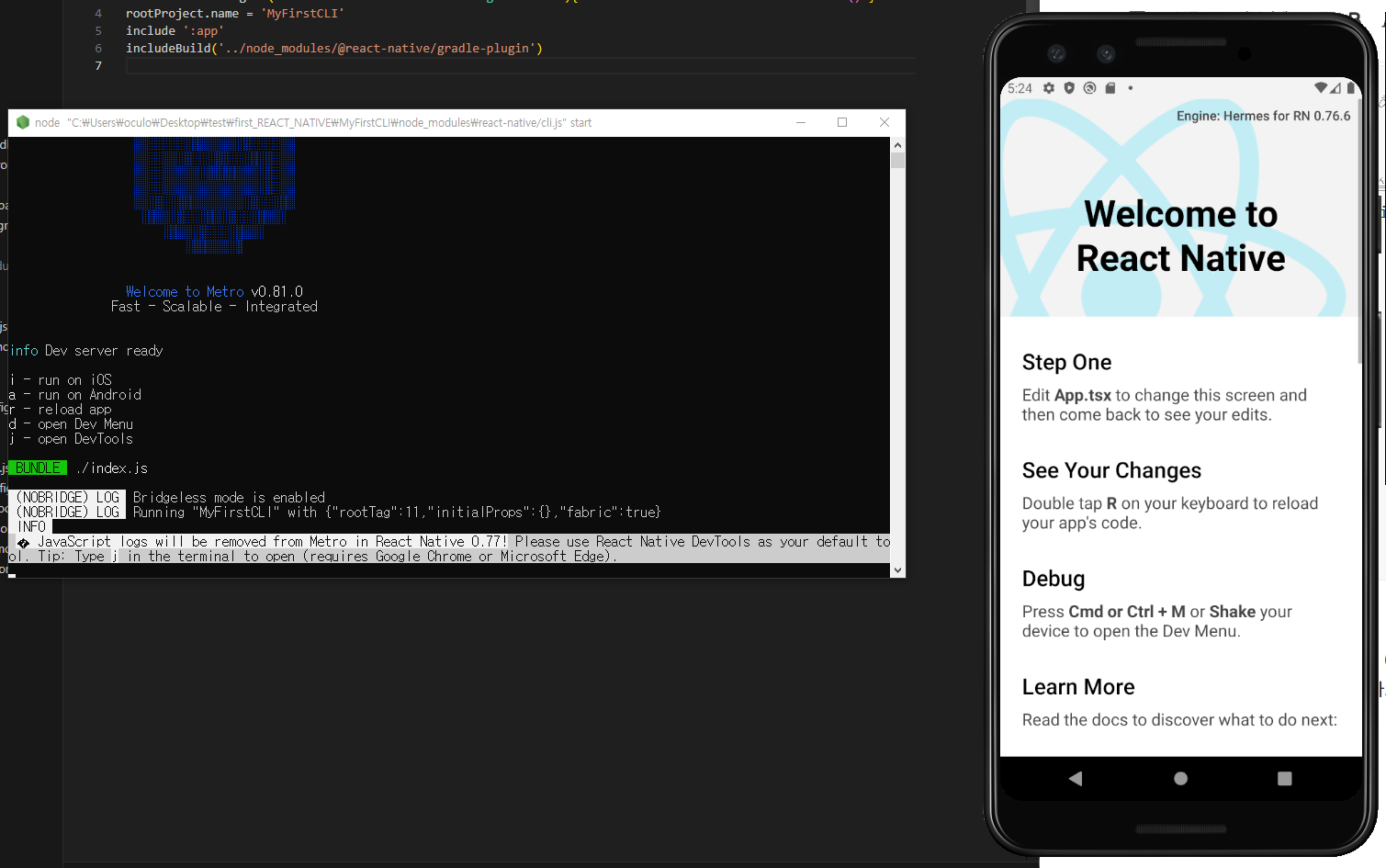
실행하면 이렇게 Metro가 뜹니다. (반드시 경로를 주의해야 함.)
Metro는 react native를 위한 자바스크립트 번들러(bundler)로 리액트 네이티브가 실행될때마다 자바스크립트 파일들을 단일 파일로 컴파일하는 역할을 합니다.
해당 Metro화면을 끄면 android 스튜디오의 애뮬레이터에서 확인할수 없으므로 주의하십시오.
CLI에서 작업했을 때)
1) src >App.js를 만듭니다.

import React from "react";
import {View, StyleSheet, Text} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.title}>My First React Native</Text>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: "fffffff",
},
title: {
fontSize: 30,
}
})
export default App;
2) index.js 의 내용을 다음과 같이 변경합니다.
import {AppRegistry} from 'react-native';
import App from './src/App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);

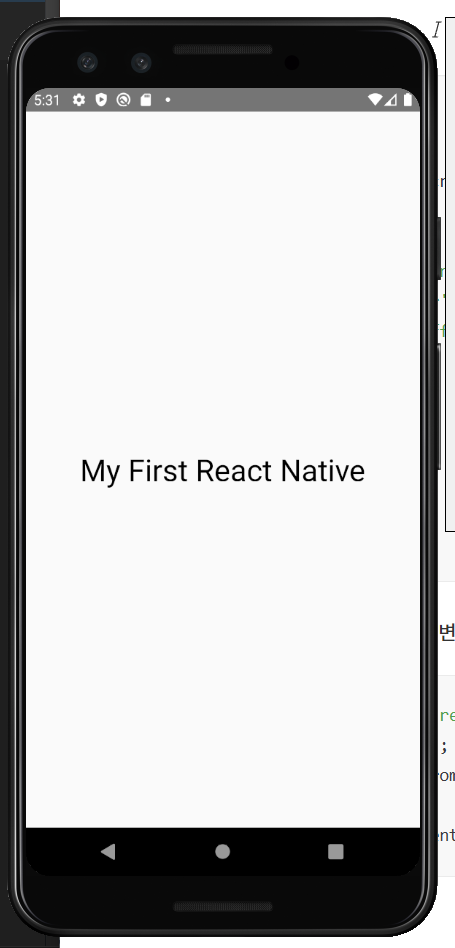
다음과 같은 화면이 나오면 정상입니다.
이렇게 첫화면을 구성하는 파일만 변경하는 것이 실제 시작파일을 변경하는 것보다 추천됩니다. 앞으로 리액트 네이티브에서 사용하는 파일들은 모두 이 src폴더에서 관리할 것입니다.
'대외활동 > 멋쟁이사자처럼_프론트엔드 12기' 카테고리의 다른 글
| REACT NATIVE 스터디. 1주차 4단원 스타일 DRACONIST (1) | 2025.01.16 |
|---|---|
| REACT NATIVE 스터디. 1주차 3단원. 컴포넌트 DRACONIST (0) | 2025.01.16 |
| REACT NATIVE 스터디. 1주차 1단원. React Native란? DRACONIST (0) | 2025.01.15 |
| usestate, useNavigate (1) | 2024.10.18 |
| 멋사 FE 여기톤. MTV방식으로 백엔드와 프론트엔드 연결하기 (0) | 2024.07.19 |


